Among the diverse applications, Rubika stood out as a comprehensive tool, primarily recognized for its varied services. Despite its drawbacks, including cluttered design and complex navigation, its strengths encompassed advertisements and special offers.
On the other hand, Snapp emerged as a standout super-application in the welfare services field, boasting a minimal design, efficient information architecture, and a wide service range. This made it a notable competitor.
Overall, while acknowledging the competitive advantages of Snapp and Rubika, the main focus of Hamrah-E Aval on organization-specific products mitigated concerns about significant threats in this version.
Design B2C application user interface and user experience
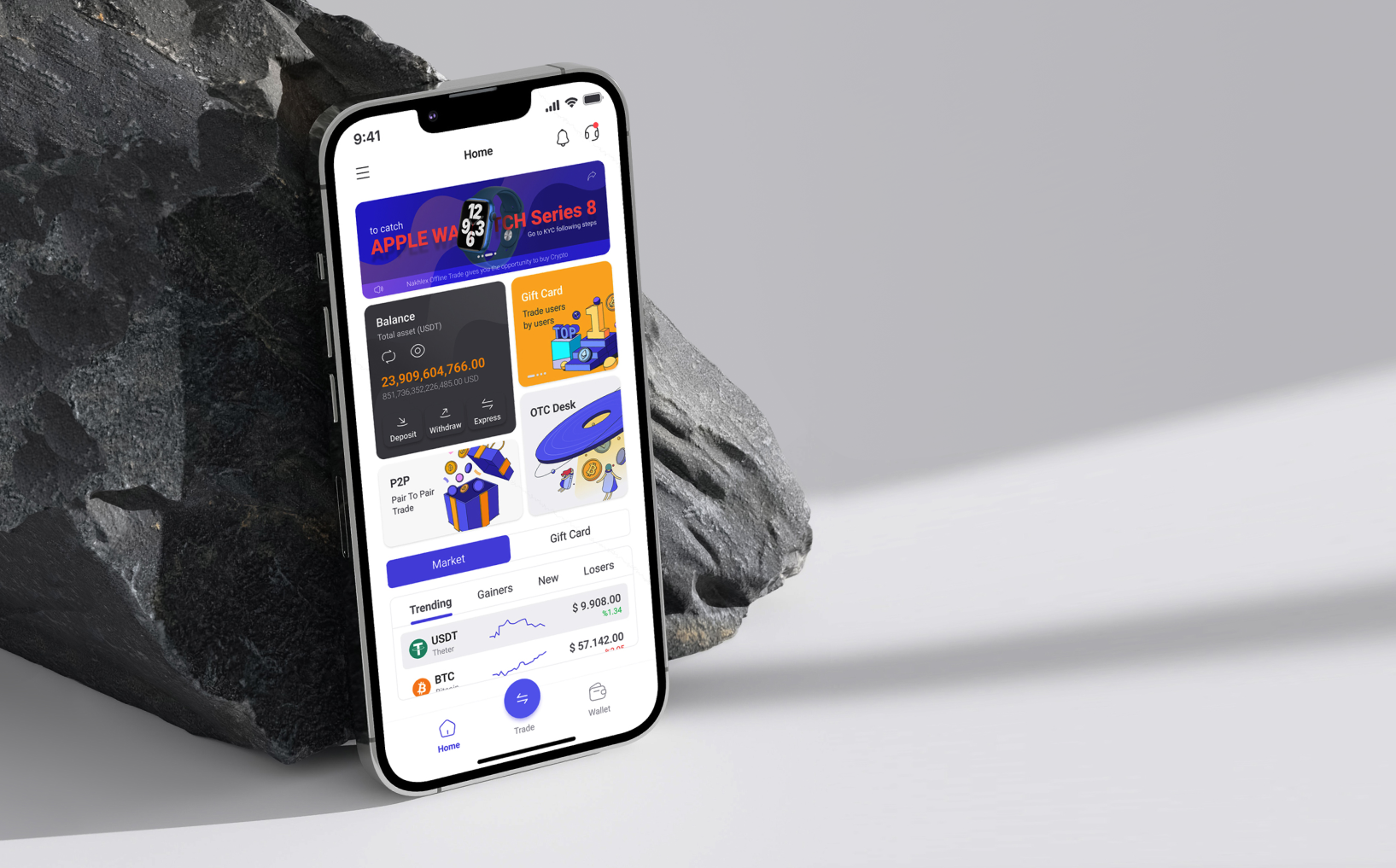
Nakhlex

Location
Baghdad, Iraq
Category
Finance / Cryptocurrency
Role
UI/UX Designer
Media
Mobile Application
Scale & Screens
More than 300+
Market Research and Analyze
Conducting comprehensive market research involves meticulously gathering and analyzing pertinent data to gain profound insights into user preferences, needs, and behaviors. The Synapse project initiated face-to-face and online surveys and interviews with employers, officials actively engaged in the service sector, and amenities. Targeting clients, including organizational personnel, the Synapse team aimed to pinpoint specific pain points and challenges faced during interactions with amenities. The process garnered over 430 feedback responses, striving to comprehend both strengths and weaknesses. Market research also furnishes valuable insights into users’ perceptions of the overall app aesthetics, encompassing visual design and elements. The diverse findings, collected through various methods depending on facilities, constraints, and conditions, serve as a foundational benchmark. They empower data-driven decision-making, steering the implementation of enhancements to elevate user experience and optimize the user interface.
Analyzing the user experience and challenges encountered within a superb application necessitates a comprehensive evaluation of various factors. The project team initially scrutinizes the application’s information architecture and navigation structure to identify any inconsistencies or complexities hindering seamless user interaction. This entails a meticulous review of reviews, content organization, menus, links, and the overall flow of the user journey.
Simultaneously, data is meticulously collected to evaluate the visual design and user interface elements of the Synapse app, aligning with the needs of both business owners and users. This involves a nuanced examination of color usage, typography, imagery, and visual hierarchy, ensuring alignment with best practices and creating an aesthetically pleasing experience.
By delving into these aspects, especially when evaluating user experience and user interface elements in a Hamrah-E Aval scale application boasting over 5,000 employees, the project team gains profound insights into specific pain points users encounter. This invaluable knowledge informs the design and development process, facilitating targeted improvements.
Waleed Al-Hakim
“Our primary challenge is the efficient management of parking lots at the Hamrah-E Aval and Bahsa building complex. The objective is to optimize usage for regular staff with an equal quota system, improving time management. We also seek to streamline their interaction with dedicated spaces for guests and managers.”
Competitive Analysis
The Synapse service represented a groundbreaking concept within its cultural and geographical context. Consequently, conducting an analysis of both internal and external competitors became a crucial step, aiming to attain an updated and comprehensive understanding. This approach sought to offer a more expansive view, facilitating the provision of diverse facilities to users. Equally significant was the examination of competitors’ weaknesses and an exploration of their performance history in the realm of product production.


Irancell’s analysis was crucial as a telecom competitor, given its distinct focus from the Synapse service. However, negative feedback on user experience and design on social networks raised concerns.
Asan Pardaz offers a broad spectrum of welfare services. Still, its outdated design and unattractive user experience present an opportunity to surpass it before becoming a significant threat in this field.
Problem Statment
The central focus of the Synapse product revolved around two key aspects: health and medical services, as well as traffic management within organizational and personnel spaces.
- How should we leverage a user's medical information across various product services to ensure optimal effectiveness in providing guidance, warnings, or restrictions on usage?
- How can we effectively oversee users' performance in utilizing the parking lot to prevent chaos and garner the highest positive feedback?
- How should we leverage a user's medical information across various product services to ensure optimal effectiveness in providing guidance, warnings, or restrictions on usage?
Solution
- Transforming various processes into an online format within the application, including guiding users to order food based on medical information and recommended diets or automatically providing sports recommendations based on their latest health status.
- Implementing incentive systems, scoring mechanisms, fines, and the option to utilize them within the application or convert credits for accessing diverse services from both the organization and affiliated centers.
- Restricting members to exclusively use organizational facilities through the Synapse application and sending essential push notifications and alarms to keep users engaged and streamline various processes.
TimeLine Of Our Design Process
We made a concerted effort to incorporate the majority of crucial and impactful processes in the design phases of our digital product. Certain steps had to be streamlined or omitted, considering the project’s time and financial constraints.
User Personas
The product’s target community necessitated the exploration of two distinct personas: managers and guests on one hand, and mid-ranking personnel within the organization on the other. The key differentiator lay in the quantity and prioritization of these two groups.

About Mustafa
About Mustafa
As a formidable force in the business world, he aims to rapidly influence the digital currency market, attracting capital and collaborating with external businesses. The widespread acceptance of digital currency within his community significantly contributes to the industry’s credibility. A middle-aged individual with a contemporary outlook, he discerns between good and bad design, identifying with the age of smarter users. Initially, there might be some confusion as he enters the trading world, seeking guidance through trading signals. However, extensive publicity has instilled confidence in this new direction.
Personality
- GenderMale
- Age39
- LocationBaghdad, Iraq
- Occupation Business Manager
Goals
- She aims to further excel in her profession as a backend developer, seeking opportunities for career growth, skill enhancement, and impactful contributions to the digital landscape.
- Anahita's goal is to establish a new home that reflects her vibrant personality and appreciation for luxury, creating a comfortable and stylish haven where she can relax and recharge.
Frustration
Amidst Anahita’s ambitious pursuits, frustration sets in. Balancing the demands of backend development and the intricacies of a career transition feels overwhelming. The pressure to seamlessly merge professional excellence with a desire for a luxurious home becomes a source of tension. Despite these challenges, Anahita remains resilient, driven by determination to overcome obstacles and realize her vision for success.
Motivations
Customer Journey Map

Goal
Lorem ipsum dolor sit amet consectetur. Tortor malesuada lectus arcu aliquam. Adipiscing Lorem ipsum dolor sit amet consectetur. Tortor malesuada lectus arcu aliquam.
Scenario
Lorem ipsum dolor sit amet consectetur. Tortor malesuada lectus arcu aliquam. Adipiscing Lorem ipsum dolor sit amet consectetur. Tortor malesuada lectus arcu aliquam.
Information Architecture (IA)
The project’s extensive scope and data abundance warranted a detailed examination. We employed a meticulous approach, segregating primary structures while considering them as an interconnected whole. Besides the current model below, we utilized various other information architecture models for a comprehensive grasp of the project landscape.
User Task Flow
We meticulously mapped user journeys to understand behavior and needs during product use, enabling continuous improvement for an enhanced user experience.
Wireframe
Paper sketches
During this phase, the team aimed to paint the most vivid picture of the product’s requirements, ensuring a comprehensive understanding and analysis of the application before integrating the design with additional visual elements.
Hi Fidelity

Generate a voucher number and barcode for secure on-site use. Modify the order at any time before expiration.

Ensuring optimal access while maintaining the user's focus on the primary page goal.


Generate a voucher number and barcode for secure on-site use. Modify the order at any time before expiration.


Testing diverse models with quick category changes and additional functionalities.


Color Palette
The color palette design adhered to the brand archetype and book, incorporating necessary extensions for the product (neutral colors, warnings, announcements, etc.).
Typography
Opting for a contemporary sans-serif font ensured clarity in text, avoiding unnecessary details that might hinder readability and maintaining a clean, desirable simplicity in our design.

Version Compare
Beyond revamping image elements like color, criteria, sizes, form, and icons, the main focus in the new version was on enhancing the user experience, both in terms of usability and visual appeal.
Guideline & Alignment
In designing paddings and margins, we adhered to the standards and rules of iOS and Android operating systems, prioritizing the range of finger contact.
Accessibility
Focusing on accessibility and reaching higher design standards for a broader audience was a key priority for the product team, addressing an aspect often overlooked in product development.
Color Contrast
Prioritized rigorous color testing for brand consistency, ensuring optimal contrast in buttons, input fields, headers, and themes.
Keyboard Control
Crafted detailed specifications outlining keyboard functionality for each component.
Component and Elements
To ensure design consistency across Synapse’s wide-ranging component-oriented dimensions, we established a foundational process for creating a UI Kit. This sets the stage for future development of a Design System for the team.

App Screens
Diversity in application design on the scale of Synapse, in proportion to its complexities, often results in a large number of pages that cannot all be adequately displayed.















We Learned
Diving into the Synapse project, we navigated through numerous challenges, some unprecedented. The project owner’s credibility and the organization’s influence added layers of complexity, urging us to foster a thorough understanding. Extensive research, meticulous analysis, and human-centered design stages paved our way. User tests unveiled the transformative power of consistent, accessible design, fostering a more enjoyable and inclusive user experience. This iterative process solidified our belief in achieving positive outcomes through repetition and highlighted the potency of simplifying processes to boost user interaction.
Our team thrived on collaboration, task delegation, and collective problem-solving across departments. This iterative exercise became a cornerstone, weaving a cohesive and successful tapestry through shared thinking and addressing each department’s challenges effectively.